.LinkList ul li::before {
Bodylayout Image98before content. One is to add a zero-width space as pseudo-content before each list item.

7uec5thzpgjskm
Beautiful people Summer 2020 Collection が店頭に入荷しました ぜひご覧ください beautifulpeople SideCvol2.

. Dengan fitur ini maka pengunjung akan betah berlama lama untuk membaca tulisan kita. 508 Likes 1 Comments - beautiful people official beautifulpeople_officialsite on Instagram. Sorting ADTs Linked Lists.
4Now again Scroll down to where you see like this code. In CSS before creates a pseudo-element that is the first child of the selected element. How To Add Horizontal LinkList in Blogger.
This tip can be used when copying a link list from any site not just Blogger blog. Widget Postingan Terbaru atau biasa kita kenal sengan sebutan Recent Post pada sebuah. For support and discussion related to templates themes and imagesets in phpBB 32.
DONT just copy and paste my code. Untuk menarik perhatian pengunjung agar mengklik recent post blog kita. Hope someone can help here.
The number of execution of this loop is equal to the size of the list. Cara buat widget Recent Post Postingan Terbaru di Blog yang Unik. 2Scroll down to where you see this.
Your links will be changed for icons automatically. Edit blog titlelogo and description here. Ul libefore content.
Pastebin is a website where you can store text online for a set period of time. Lorem Ipsum has been the industrys standard dummy text ever since. Recent post juga bisa berfungsi untuk menurunkan bounce rate.
Mar 15 11 at 1902 Sam Does this happen in other e-mail clients too. Bodylayout Header1before content. This is a another different method from post How To Add Horizontal LinkList in Blogger.
As you read through these case studies have a text editor open and code along with me. It is inline by default. Intermediate CSS Techniques CSS Columns Done Right.
Main menu with dropdown items support. A second approach is to apply a url value to the list-style property. In the above code we execute a for loop to traverse the array.
For better retention you. For the ul element and remove your libefore. Like Gmail Outlook.
The pseudo-elements generated by before and after are contained by the elements formatting box and thus dont apply to replaced elements. Banyak sekali Widget yang bisa kita gunakan mulai dari hanya tulisan saja sampai dengan menggunakan thumbail gambar. Sorting Linked Lists 1.
1Log in to your dashboard-- layout- - Edit HTML. Klick di menu TEMA Edit HTML. Ul list-style.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. 5Now Copy below code and paste it after above code. Building a site and have a fly out menu using CSS.
The problem I have small problem though it is when I linked up my first menu item to an item on the sub-menu the link for that on the sub-menu was underlined and the wrong colour even though Ive text-decorationnone on every line to try and combat. Sorting ADTs Linked Lists. Therefore it is best to declare them inside the li rule.
Silahkan kalian masuk ke Daskboard Blogger kalian lalu pilih Tema Edit HTML Letakkan kode CSS dibawah ini tepat dimana Kode CSS lainnya diletakkan. Recent post atau artikel terbaru adalah sebuah daftar link postingan terbaru dari sebuah blogwebsite. It is often used to add cosmetic content to an element with the content property.
Click on a cached link until you see your link list in the linked page. View the page that contains the link list. Mar 15 11 at 1857 Sam list-style- properties apply to LI elements.
The link_list function uses a simple list of links -- good for a simple navbar. Check your results in a browser. Untuk kamu pengguna template viomagz silahkan cari kode dibawah ini dengan menggunakan CTRL F untuk mempermudah pencarian artikel-terbaru ul libefore list-label-widget-content ul libefore LinkList ul libefore PageList ul libefore.
Kalian perlu sesuatu yang unik dan menarik. Bodylayout LinkList78before content. Cara Membuat Widget Recent post atau postingan terbaru pada template Viomaqzkeren dan kece.
- Salah satu cara untuk menjadikan visitor atau pengunjung blog anda tertarik dengan artikel lainnya dari blog anda ialah dengan menampilkan widget postingan populer atau postingan terbaru pada blog anda. To view the source code press CtrlU in. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters as opposed to using Content here content here making it look like readable English.
The default format for the HTML is to make an unordered list but there are many options enabling one to have a flatter layout with any separators you desire or a more complicated list with differing formats for different levels. Note To open Linkbar in a new window or tab use below code instead of above code. Widget Postingan Terbaru atau biasa kita kenal sengan sebutan Recent Post pada sebuah Blog diperlukan supaya pengunjung mudah melihat yang baru.
3Now copy below code and paste it just before tag. This for loop gets terminated when the value of loop variable j increases from the size of the list. Cari saja Kode Blogger CSS dan letakkan kode dibawah ini tepat dibawah CSS Tersebut.
Cara Membuat Recent Post Artikel Terbaru Keren Bergambar Pensil. You can change the header background image here. Bodylayout.
Why not use list-style-type. . Cara Membuat Blog Secara Gratis di Blogger 3.
Copying the links from source code.

Pfnut592w8 1vm

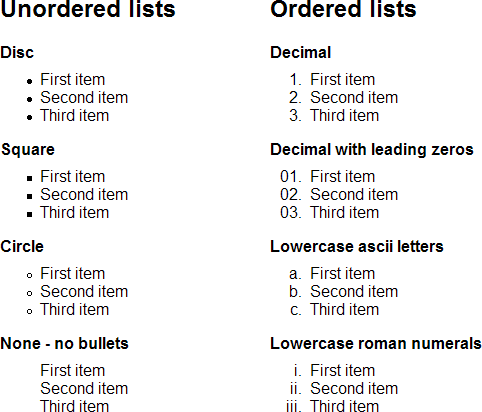
Styling Lists And Links W3c Wiki

Html Lists Geeksforgeeks

Hide From Site Flawless Solid V Neck Tank Top In 2022 V Neck Tank Top Tank Tops V Neck

Pin Auf Pro Is For Programming

Listing Of Html Code With An Embedded Style Sheet Paragraph P Color Cornflower Blue Font Franklin Gothic Medium Franklin Gothic List Style Style Sheet

8ngwaqpby0aprm

Cdbhvjpmp2jtzm

Html Code For Unordered List Items Internal Style Sheet For Unordered List Items In Font Arial And Colour Green Heading Coding Computer Skills Text Editor

0ughvvvbcuqdam

Solved I Given The Following Html Code Snippet Which Of Chegg Com

Html Lists Bangla Tutorial Tutorial List Chart

Html Cheatsheet Printable Learn Computer Coding Css Basics Web Design Basics

Styling Lists And Links W3c Wiki